CSS Framework
Majapahit Teknologi – Ketika Anda membuat website, pastinya Anda membutuhkan kolaborasi terbaik dari HTML, CSS dan juga JavaScript. Namun, di kesempatan kali ini, admin akan membahas seputar CSS Framework yang cukup populer di kalangan developer.
Bagi Anda yang baru saja mempelajari web developing, framework menjadi salah satu hal yang wajib Anda pahami dengan serius. Mengapa demikian? karena dengan menggunakan metode ini, Anda bisa menciptakan halaman website dengan tampilan yang sangat indah.
Bagi Anda yang belum memahami terkait Framework itu apa? Anda bisa membaca ulasan lainnya di tautan berikut ini.
Baca : Apa Itu Framework ? Baca Selengkapnya Disini !
Macam-macam CSS Framework
CSS ialah sebuah coding untuk menampilkan website dengan tampilan atau desain yang sesuai dengan keinginan kita. Dengan kehadiran CSS framework mampu mempermudah dan mempercepat pekerjaan developer ketika membuat tampilan website dengan tampilan yang ciamik.
Nah, berikut adalah beberapa macam atau jenis dari CSS Framework terbaik yang sering digunakan oleh developer, simak sebagai berikut:
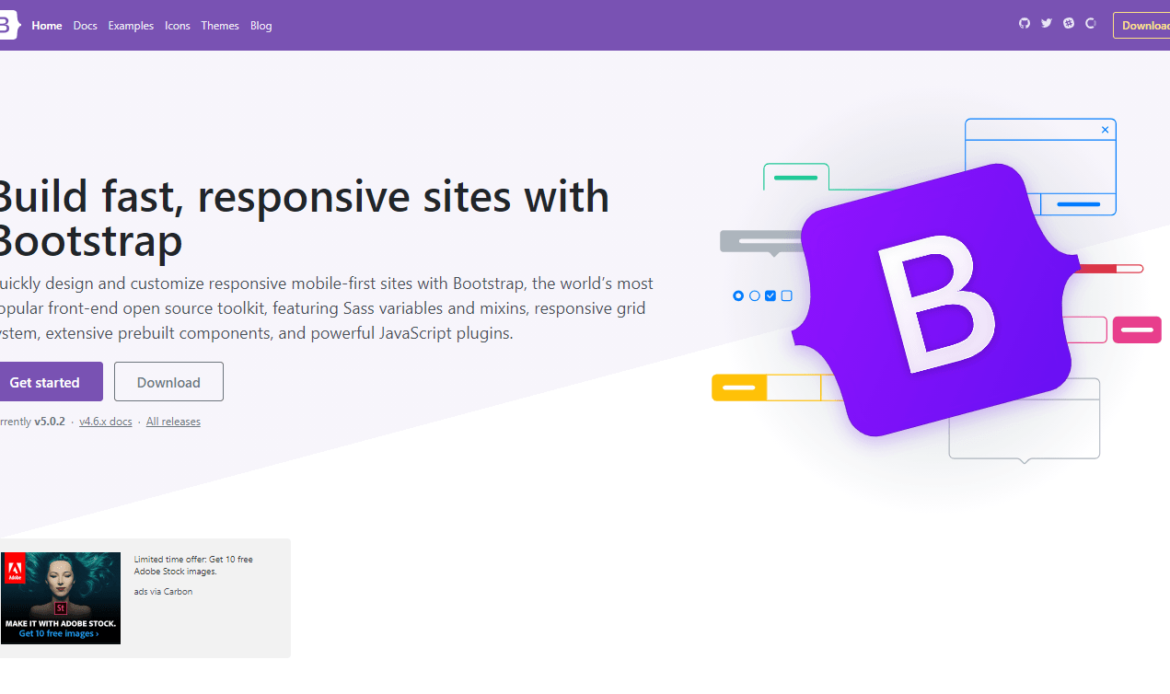
Bootstrap

Jenis CSS framework yang satu ini adalah framework yang paling populer digunakan oleh developer di seluruh dunia. Selain itu, di bootsrap banyak sekali fitur istimewa dan interaktir, tentu saja hal ini akan mempermudah Anda untuk mengerjakan projek dalam waktu yang singkat.
Awal mula di ciptakan bootstrap ialah oleh seorang desainer dan developer di Twitter pada tahun 2010 oleh Mark Otto dan Jacob. Pada awal mulanya framework ini merupakan open-source yang saat itu dikenal dengan nama Twitter Blueprint.
Sampai pada akhirnya bootsrap dirilis secara resmi pada tanggal 19 Agustus 2011 dan sampai saat ini bootsrap sudah menjangkau versi 4.
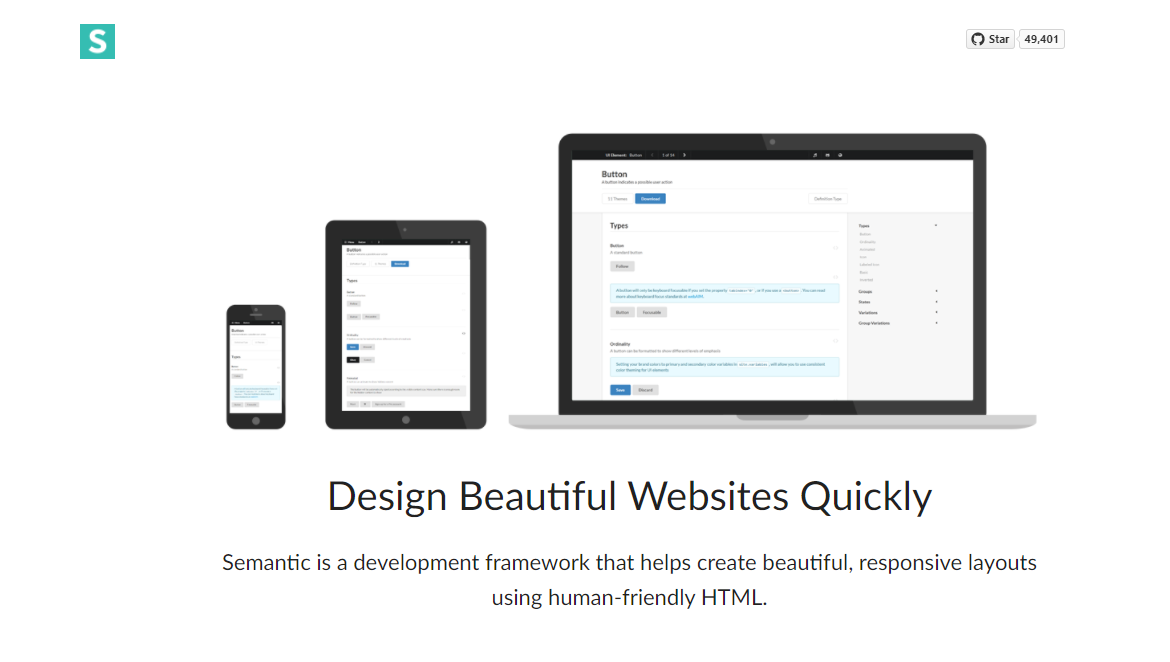
SemanticUI

Framework CSS yang tidak kalah menariknya adalah Semantic UI, ialah merupakan sebuah framework yang user friendliness karena banyak sekali layout menarik dan elegan yang dapat digunakan oleh website Anda.
Selain itu, Anda juga akan dimudahkan ketika menulis berbagai script serta komponennya yang lengkap menjadikan daya tarik tersendiri bagi developer ataupun designer pemula untuk menggunakan framework ini.
Anda bisa menggunakan Semantic UI untuk digunakan sebagai alternatif dari bootstrap.
Skeleton

Framework CSS selanjutnya adalah Skeleton yang dimana framework pada CSS ini mengandalkan tampilan dengan sederhana mungkin serta memiliki konsep dengan desain yang responsif.
Selain daripada itu, skeleton ketika digunakan sangat ringan dan sederhana sehingga Anda bisa menggunakan framework css ini dengan sangat mudah.
Developer pemula sangat cocok sekali menggunakan skeleton karena framewok ini sangat sederhana.
Foundation

Foundation pertama kali dirilis pada tahun 2011 dan diciptakan oleh ZURB. Framework ini memiliki berbagai fitur yang wajib dimiliki oleh sebuah framework. Misalnya seperti responsive, mobile-first dan lain sebagainya.
Keunggulan framework ini terletak pada kemudahannya dalam membuat HTML email dengan memiliki tampilan yang menarik dan bisa menjadi pilihan Anda yang memang sedang kesulitan ketika sedang mengoding.
Bulma

Apakah Anda pernah mendengar framework CSS yang satu ini? Ya, bulma merupakan framework yang bisa dibilang merupakan pure CSS, artinya tidak terdapat javascript sama sekali ketika digunakan.
Bulma pertama kali dirilis pada tahun 2016 dan diciptakan oleh Jeremy Thomas. Keunggulan dari bulma adalah ketelitiannya karena pure CSS only serta tampilan default yang sangat elegan.
Framework bulma ini bisa menjadi alternatif Anda ketika memiliki masalah dengan framework css lainnya.
UIKit

UIKit menyediakan banyak sekali fitur dari sebuah framework. Diciptakan oleh Yootheme serta dirilis pada tahun 2013 lalu.
Selanjutnya Uikit menjadi salah satu framework yang digunakan untuk membuat website dengan sangat cepat serta tampilannya yang sangat menarik.
Materialize

Materialize merupakan framework dengan mengimplementasikan Google Material Design adalah framewrok populer dalam mendesain suatu pemrograman.
Framework CSS materialize ini memiliki tampilan yang sangat elegan serta konsisten sama seperti menggunakan tampilan pada android.
Materiliaze diciptakan oleh 4 mahasiswa berbeda dari Carnegie Melon University. Kelebihan dari framework ini adalah karena komponen dan class yang sangat mudah dipelajari oleh Anda.
Susy

Apabila Anda menggunakan Bootstrap atau beberapa CSS framework lainnya dengan berbagai grid yang memang seragam dan simetris.
Berbeda dengan susy dengan fremawork yang asimetris dan tentu saja memungkin Anda untuk mengeksolor berbagai penataan website tanpa grid yang simetris dan Anda pun masih bisa menggunakan grid jika memang di perlukan.
TailWind

TailWind merupakan salah satu framework css yang bisa Anda manfaatkan untuk membuat tampilan website dengan praktis dan simpel.
Anda bisa menggunakan framework ini untuk berbagai variasi desain seperti ukuran font, warna, ukuran sampai dengan animasi untuk css di website Anda dengan menggunkan parallax.
Metro UI

Metro UI mengusulkan framework yang memungkinkan Anda untuk mendesain website dengan tampilan yang sangat unik seperti halnya windows 8.
Pada awal mulanya, css framewrok ini memang digunakan oleh Microsoft untuk windows phone dan beberapa produk microsoft lainnya.
Pure CSS

Pure CSS diciptakan lebih sederhana dan memiliki ukuran yang kecil serta sangat mudah untuk digunakan. Ukuran dari pure CSS ini kurang lebih hanya 3.8 Kb namun sudah memberikan tampilan yang sangat menarik dan responsif untuk website Anda.
Selain itu, banyak sekali fitur yang bisa Anda manfaatkan seperti halnya grid, form, tabel dan lain sebagainya.
Milligram

Tidak kalah dari css framework lainnya, Milligram menawarkan framework yang sangat simpe dan ringan dari berbagai komponen desain yang digunakan untuk membuat website, misalnya seperti tipografi, tombol action yang digunakan untuk mengarahkan pengunjung ke halaman lain, list, formulir, tabel sampai dengan grid.
Kelebihan yang Anda dapatkan dari framewrok yang satu ini adalah kompatibel ketika digunakan oleh browser saat ini seperti, Chrome, firefox, opera dan lain sebagainya.
Blueprint

Blueprint adalah framework open source yang dikembangkan oleh Palantir. Selain itu, Blueprint ini merupakan toolkit UI yang memang memiliki basis-react untuk sebuah website.
Berikutnya, Blueprint digunakan untuk mengoptimalkan membangun interface website yang pada data untuk aplikasi dekstop yang memang berjalan pada sebuah browser.
Gumby

Banyak sekali css framework yang populer, salah satunya adalah Gubmy yang memiliki daya tarik tersendiri karena memiliki ciri khas desain dengan dokumentasi online.
Gumby juga memiliki fitur-fitur yang memang hampir sama dengan Bootsrap yaitu memiliki UI.
Tacit

Jika Anda paham mengenai desain grafis namun Anda ingin membuat website dengan tampilan yang lebih menarik, tacit bisa menjadi pilihan bagi Anda.
Walaupun framework ini masih terbilang baru dan masih dalam tahap pengembangan, namun sudah banyak sekali fitur yang dimiliki dan sudah layak digunakan karena bisa menciptakan website Anda dengan tampilan yang sangat menarik.
Jika Anda ingin menjadi programmer yang handal namun tidak memiliki biaya untuk belajar lebih jauh, Anda tidak usah khawatir, karena ada beberapa tips menjadi progammer secara otodidak. Silahkan Anda simak tautan berikut ini.
Baca : Tips Menjadi Programmer Otodidak
Kesimpulan
Jadi, seperti itulah ulasan mengenai CSS framework yang sangat populer di kalangan developer website. Apakah Anda sudah menggunakan seluruh framework CSS tersebut? Jika belum, silahkan Anda pilih untuk kebutuhan develop website Anda ataupun client Anda.
Semoga Bermanfaat :)
Tren Mingguan
Dalam era digital ini, internet membuka [...]
Di era digital saat ini, keterampilan [...]
Keamanan siber merupakan hal yang sangat [...]
Perkembangan teknologi komunikasi telah membuka peluang [...]
Git adalah salah satu sistem kontrol [...]
Trafik website adalah salah satu indikator [...]
Di zaman yang serba terhubung ini, [...]
Dalam dunia pemrograman, proses transformasi kode [...]