Apa Itu UI UX : Pengertian, Prinsip & Contoh Trend UI UX
Majapahit Teknologi – Dalam menghasilkan sebuah website, tentu saja kamu telah memahami bahwa dibutuhkannya pengaturan atau penyetelan tampilan website tersebut agar menarik untuk dikunjungi. Hal ini menjadi salah satu tugas dalam lingkup front end developer.
Pengaturan tampilan website tersebut tidak terlepas dari peran UI dan UX. Sebagian orang mungkin telah mengetahui UI dan UX tetapi belum memahaminya secara jelas.
Melalui penjelasan – penjelasan berikut ini tentu saja kamu akan memahami tentang UI dan UX.
Apa itu UI dan UX?
Berikut ini adalah penjelasan terkait dengan definisi dari Ui dan Ux, simak sebagai berikut :
Pengertian UI
UI atau User Interfaces adalah alat yang digunakan untuk memperindah sebuah tampilan website.
Penggunaan UI ini memiliki hubungan yang sangat erat dengan penggunaan UX sebab merupakan komponen UX yang juga merupakan komponen desain pada sebuah website.
Pengertian UX
UX atau User Experience adalah proses yang dimaksudkan pada sebuah website untuk memperindah tampilannya, dalam kata lain sebagai pemanis dalam sebuah website secara keseluruhan.
Dimana, UX memberikan fitur – fitur, tools, dan berbagai tampilan menarik pada sebuah website.
Mengenal Prinsip Dasar UI dan UX

Prinsip Dasar UI
Adapun prinsip dasar UI yang harus dipahami oleh lingkup front end developer adalah penggunaannya yang menjadi komponen dalam UX tersebut.
Dimana, UI membuat tampilan website menjadi lebih menarik dengan berbagai tools menarik. UI juga dihasilkan melalui riset pasar dan produk sehingga bisa dikategorikan sebagai usaha brandingnya sebuah website.
Desain Visual
Desain visual yang dimiliki oleh UI wajiblah sangat menarik sebab telah disebutkan sebelumnya merupakan bagian dari personal brandingnya sebuah website. Oleh sebab itu, seorang developer UI wajib memiliki kreatifitas dan pemahaman desain grafis tinggi.
Desain Interaktif
Bukan hanya melakukan desain pada umumnya website, tetapi dalam mendesain juga harus memperhatikan riset pasar dan produk yang akan mengunjungi website tersebut.
Pemahaman ini tentu saja wajib responsive dan siap memberikan hasil terbaik untuk membrandingkan websitenya tersebut.
Arsitektur Informasi
Dalam menghasilkan desain visual yang menarik, penyampaian informasi juga wajib terstruktur agar tersampaikan dengan baik.
Sehingga, diperlukan pemahaman memahami arsitektur informasi yang sesuai dengan tujuan pembuatan sebuah website.
Prinsip Dasar UX
Selain UI, UX juga memperhatikan kemenarikan pada sebuah website tetapi ditambah dengan sifat kenyamanan pengguna atau pengakses website tersebut sehingga diperlukannya riset pengguna.
Dalam artian, apabila website tersebut menarik tetapi jika tidak nyaman digunakan maka diperlukannya perubahan.
Konsistensi
Dalam melakukan UI dan UX sekalipun, konsistensi harus ada pada setiap unsurnya. Dimana, perubahan – perubahan yang terjadi harus disesuaikan dengan keadaan dengan alur yang tepat.
Hal ini sebab mengandung unsur kenyamanan pada pengguna website tersebut yang akan kebingungan jika tampilan websitenya tidak konsisten.
Kontrol Pengguna
Selain dari tampilan website yang baik dan nyaman bagi pengguna, kontrol atau fungsional website tersebut harus tetap diperhatikan.
Sebab, hal inilah yang menjadi kontrol pengguna dalam menggunakan website atau software tersebut.
Aksesibilitas
Kemudahan aksesibilitas juga harus diterapkan pada proses pembuatan UI dan UX.
Sebab, website yang tidak mudah proses aksesnya bisa mengganggu tujuan dari proses UI dan UX tersebut yaitu memberikan tampilan website menarik untuk memberi kenyamanan pengguna.
Peran Penting Seorang UI/UX Designer
Workflow Design UI dan UX
Peran penting pertama seorang UI atau UX Designer adalah memperhatikan workflow dari desain websitenya tersebut. Bagaimanakah alur pembuatan, mulai dari mana, dan membutuhkan kolaborasi yang seperti apa merupakan bagian dari workflow tersebut.
Riset UX
UX yang memperhatikan kenyamanan pengguna tentu saja wajib meliputi riset pengguna itu sendiri.
Apa yang membuat website tersebut dapat nyaman dirasakan oleh pengakses atau apa yang dibutuhkan oleh masyarakat menjadi bagian dari riset UX tersebut.
Membuat Information Architecture
Seperti prinsip dasarnya, seorang UI dan UX wajib membuat struktur atau arsitektur informasi pada tampilan websitenya.
Hal ini tentu saja untuk memberikan tingkat fungsional dan informasi yang utuh bagi pengakses website tersebut.
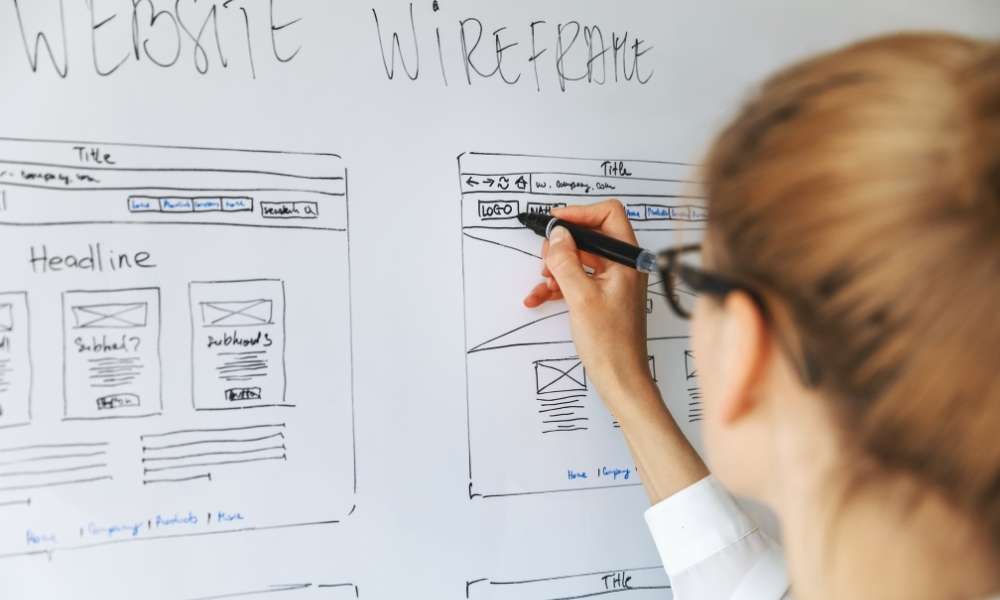
Membuat Wireframe
Wireframe merupakan sketsa produk yang diharapkan hasilnya. Dengan pembuatan wireframe ini tentu saja seorang UI dan UX designer dapat semakin memahami tujuan dan memudahkan seorang user dalam penggunaan produk.
Mengatur UX Flows
Pembuatan ux flows adalah petunjuk mengenai alur penggunaan suatu produk kepada pengguna sebagai wujud dari pemeliharaan kenyamanan para pengguna.
Membuat Prototype Desain UX
Pembuatan prototype merupakan hal yang paling penting sebab meliputi keberhasilan proses pembuatan produk.
Untuk menghasilkan prototype desain UX tersebut tentu saja dapat menggunakan sejumlah software yaitu Adobe XD, Invision, dan Mockplus.
Membuat Design System
Pembuatan design sistem ini merupakan salah satu bentuk integrasi data antara developer dan desainer.
Sebab, data – data dari desain yang telah dihasilkan akan diintegrasi dan dipecah menjadi sistem pemograman yang selanjutnya menjadi tampilan suatu website atau software.
Mendesain User Interfaces
Desain UI tersebut merupakan kegiatan yang dilakukan untuk memperindah tampilan desain utama yang telah dihasilkan. Hal ini bisa dilakukan dengan penambahan tools menarik atau pengaturan sketsa yang menjadi lebih cantik.
Proses Pengembangan Produk oleh Developer
Dalam kegiatan melakukan UI atau UX tentu saja sang designer telah menerapkan proses kolaboratif yang berkualitas untuk membantu proses pengembangan produk pada sebuah developer demi menghasilkan tujuan keberhasilan website sebagai tujuan bersama.
Design Usability Test
Desain usability test merupakan desain yang melibatkan para pengguna untuk memberikan kritikan dan saran untuk memperbaiki hasil tes desain.
Hal ini tentu saja dilakukan sebelum produk tersebut rilis ke pasaran dan benar – benar digunakan oleh masyarakat luas.
Perbedaan UI dan UX
Seperti yang disebutkan sebelumnya, bahwa UI dan UX merupakan satu kesatuan yang tak dapat dipisahkan tetapi memiliki perbedaan. Adapun perbedaan yang dimaksud adalah:
User Interfaces (UI)
UI lebih mengutamakan kepada desain menarik, dan memperhatikan branding dari sebuah produk. Sehingga, prosesnya hanya memperhatikan bagaimana branding yang menarik sebuah produk tersebut.
User Experience (UX)
Sedangkan UX dipergunakan untuk memberikan kenyamanan pada pengguna website atau software tersebut.
Sehingga, prosesnya meliputi riset kepada para pengguna dan apa yang dibutuhkan oleh pengguna tersebut seputar pembangunan website atau software yang dimaksud.
Alasan UI & UX Penting untuk Perkembangan Aplikasi
Adapun alasan mengapa UI dan UX sangat penting untuk perkembangan aplikasi adalah agar aplikasi atau tampilan website tersebut benar – benar sampai ke tujuannya yaitu digunakan oleh masyarakat dengan branding kuat dan kenyamanan tinggi. Sehingga aplikasi atau website tersebut dapat laku dan bermanfaat bagi masyarakat.
Contoh Trend UI & UX
Berikut ini adalah contoh trend dari desain UI dan UX di era milenial. Adapaun contoh – contoh yang dimaksud tersebut:
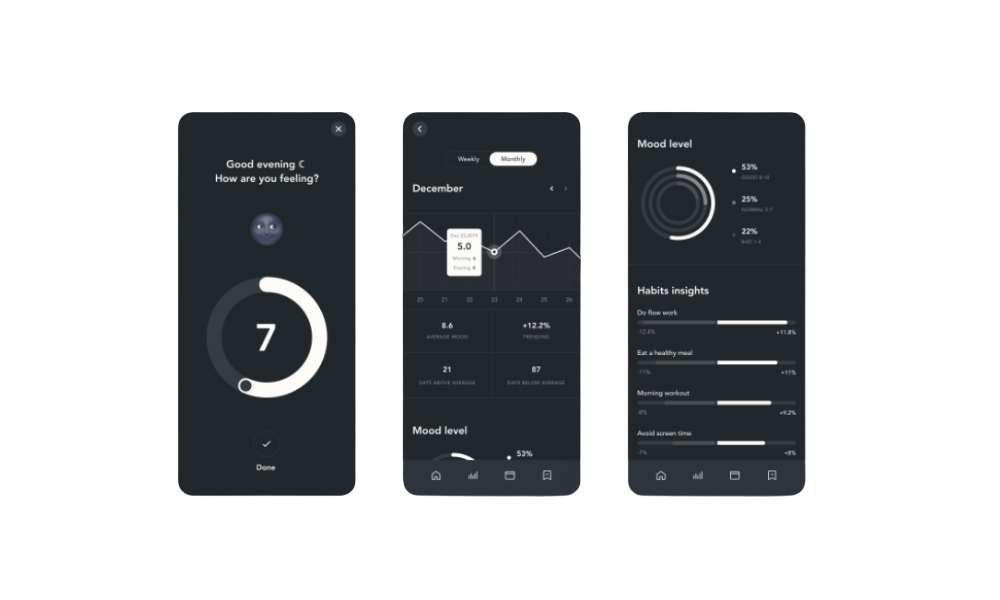
Dark Mode

Tampilan dark mode sering dipilih oleh users untuk menyamankan mata terutama pada saat menggunakannya waktu malam hari. Desain ini sangat tepat diterapkan di sebuah website agar dapat menyesuaikan kenyamanan pengguna.
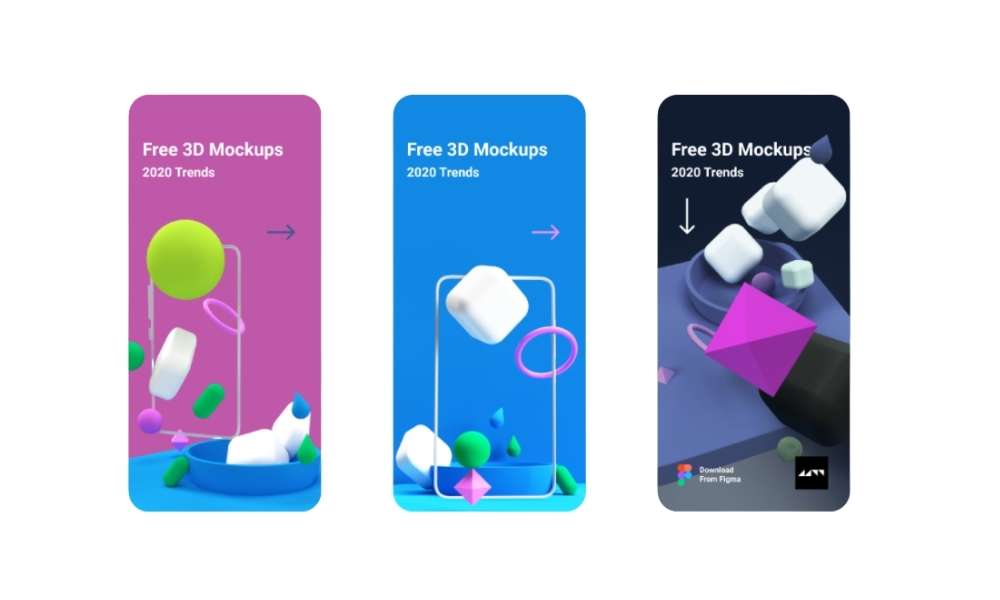
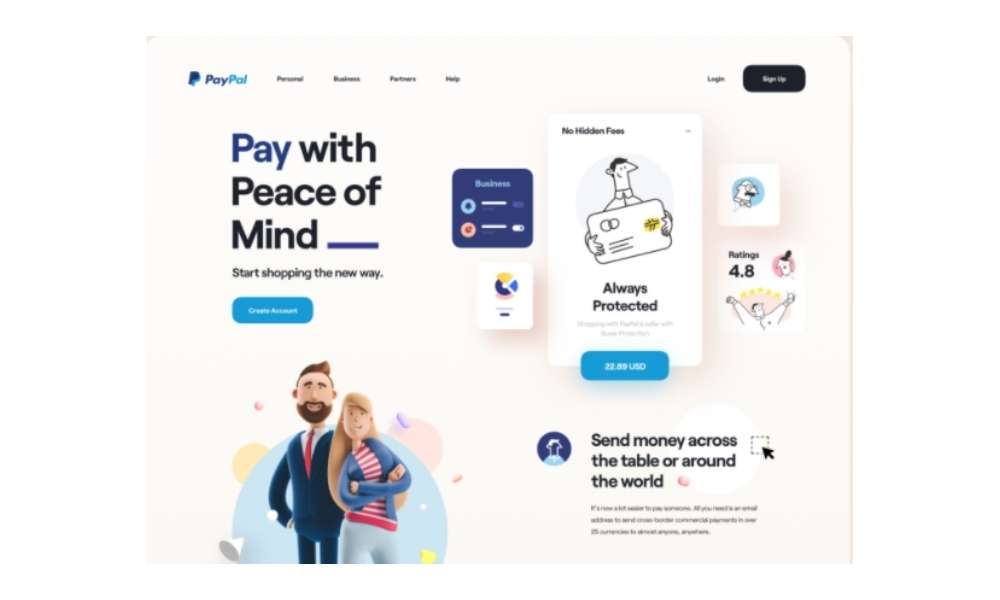
Elemen 3D

Elemen 3D menjadi elemen yang paling menarik bagi seluruh orang, sebab elemen tersebut seakan membuat seseorang dapat melihat produk secara asli.
Hal ini kerap diterapkan pada desain UI dan UX untuk membuat tampilan semakin menarik dan diminati oleh masyarakat.
Elemen Mengambang (Floating)

Elemen mengambang (floating) juga sangat trend digunakan oleh website pada belakangan ini sebab menambahkan efek estetik pada transisinya.
Hal ini tentu saja bukan hanya menari, tetapi membuat pengguna semakin nyaman dengan tampilan yang tidak membosankan.
Penutup
Melalui pengertian, prinsip, peran, dan penjelasan – penjelasan lainnya di atas tentu saja kamu semakin memahami seputar apa itu UI dan UX.
Terutama sebagaimana pentingnya UI dan UX bagi sebuah website atau aplikasi. Jadi, apakah kamu berminat menjadi salah satunya?
Tren Mingguan
Dalam era digital ini, internet membuka [...]
Di era digital saat ini, keterampilan [...]
Keamanan siber merupakan hal yang sangat [...]
Perkembangan teknologi komunikasi telah membuka peluang [...]
Git adalah salah satu sistem kontrol [...]
Trafik website adalah salah satu indikator [...]
Di zaman yang serba terhubung ini, [...]
Dalam dunia pemrograman, proses transformasi kode [...]